בנושא עיצוב אתרים, ישנם עצות כמספר המעצבים. לכל אחד יש דעה משלו לגבי איך נראה אתר האינטרנט המושלם. במידה מסויימת ניתן להבין את זה. עיצוב הוא דבר סובייקטיבי. מה שאני אוהב, אחרים יראו כמזעזע.
ובכל זאת, עיצוב אתר האינטרנט שלכם הוא אחד מהגורמים החשובים ביותר למידת ההצלחה של אתר האינטרנט שלכם. למעשה כמחצית מהאנשים אומרים שעיצוב אתר האינטרנט הוא המשפיע ביותר על אמינות העסק בעיניהם וכתוצאה מכך, יש לו השפעה מכרעת על יחס ההמרה, אחוזי נטישה וכ"ו.
סופסוף, יש! הפוסט הזה מכיל מקבץ של 10 טיפים שהוכחו מחקרית לעיצוב אתרים מוצלח שתוכלו להשתמש בהם, במקום להסתמך על תחושות בטן ודעות.
1. שימו את מהירות הטעינה בעדיפות עליונה
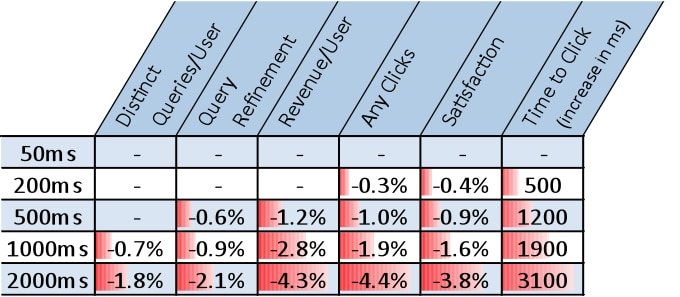
זה בטח לא הדבר הראשון שציפיתם לשמוע. התייחסות למהירות הטעינה כחלק מעיצוב אתרים היא לא דבר שבשגרה. עם זאת מחקרים מראים שלזמן הטעינה יש השפעה על הכל, החל משיעורי נטישה ועד אחוזי המרה.

אם אתר האינטרנט שלכם איטי אנשים יצאו ממנו. נקודה. וגם, אם זה מפריע למשתמשים באתר שלנו, זה מפריע גם למנועי החיפוש והוא משפיע על הדירוג של אתר האינטרנט שלכם. לכן, זה חיוני עבור העסק שלכם שתשקיעו מאמצים בשיפור זמן טעינת אתר האינטרנט שלכם.
2. תנצלו נכון את הקפל
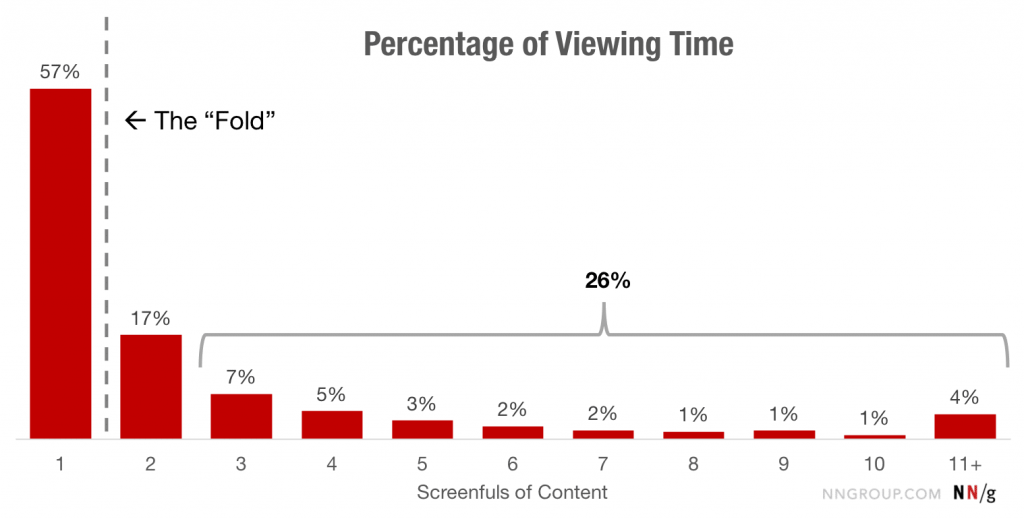
הקפל הוא מושג שנלקח מעולם העיתונות המודפסת והוא מתחייס לקפל של עיתון. בעיצוב אתרים הכוונה היא לחלק האתר שאנחנו חשופים אליו מבלי לגלול. יש מי שיגיד שבימינו שיש גדלים שונים של מסכים, ואנשים גולשים ממכשירים סלולרים, הקפל הוא לא ממש רלוונטי. בכל אופן, מחקר ב-2018 הראה כי אנשים בילו יותר ממחצית מהזמן שלהם "מעל הקפל"

אז הנתונים מראים שהקפל עדיין משחק תפקיד משמעותי. עבור אתר האינטרנט שלכם המשמעות היא שאתם צריכים לתעדף את התוכן שלכם ולהשתמש בקפל עבור תוכן שיתפוס את הגולשים כדי שהם לא ינטשו. הנה מספר טיפים שכדאי שתכירו:
- השתמשו בכתובת שמתארת בבירור את המסר שלכם – תסבירו מה אתם יכולים לעשות בשביל הגולשים ומה הם יכולים לקבל מכם. תהיו תמציתיים ותשתמשו במילים עוצמתיות.
- תכללו כפתור לביצוע הפעולה המרכזית שאתם רוצים שגולש יעשה (Call to action)- להגדלת הסיכוי להמרת הגולש הציגו את ה Call to action שלכם בצורה ברורה ובולטת.
- תכללו מדיה – תמונות, וידאו ואפילו אודיו יכולים לעזור לכם להעביר את המסר שלכם. עם זאת, זיכרו שהוספת מדיה יש השפעה שלילית על זמן טעינת הדף.
3. חוק היקס – אי ידיעה אינה פותרת מעונש
חוק היקס הוא חוק שנוסח על ידי פסיכולוג בריטי ואמריקאי והוא מתאר את השפעת מספר אפשרויות הבחירה שיש לנו על משך הזמן שלוקח לנו לקבל החלטה. אחד מהמחקרים המעניינים בנושא זה בוצעו על קונים בסופר וצנצנות ריבה. אתם יכולים לקרוא בהרחבה עליו בקישור הזה. בשורה התחתונה, אלה שהוצגו לפניהם הרבה אופציות היו בסבירות נמוכה יותר לרכוש ריבה. בהקשר של עיצוב אתר אינרנט אתה יכול להשתמש בחו ק היקס לטובתך ולגדיל את סיכויי ההמרה שלך על ידי צמצום האפשרויות שאתה מעמיד בפני המשתמשים. למשל:
- צמצום הפריטים בתפריט הניווט
- צמצום שדות בטפסים
- התמקדו ב CTA יחיד
- אל תציגו אייקונים של רשתות חברתיות שאתם לא פיעלים בהן
- הגדירו לכל דף מטרה אחת בלבד
ישנם עוד הרבה דרכים למקד ת מבקרי אתר האינטרנט שלכם לעבר הפעולות שאתם רוצים שיעשו. תגדירו לעצמכם בצורה ברורה מה הפעולה העיקרית שתרצו שהגולשים באתר האינטרנט שלכם יעשו והתמקדו בתהליך העיצוב ביצירת חווית משתמש שתוביל לקראתה מבלי לאפשר פעולות אחרות.
4. שמרו על פשטות בעיצוב אתרים
ממשיכים עם כיוון ה"פחות זה יותר", עקרון זה תקף גם לאלמנטים ויזואלים בעיצוב הדף שלכם ולא רק לתכנון חווית משתמש. מחקר ענק של גוגל מצא שגולשים לא אוהבים אתרי אינטרנט מורכבים מבחינה ויזואלית ושככל שהאתר שלך יהיה מורכב מבחינה ויזואלית כך הוא יחשב לפחות יפה בעיני הגולשים. מספר הצעות:
- שיקלו מחדש האם סרגל צידי חשוב למשתמשי האתר שלכם. יותר ויותר אתרים מתנתקים מסרגלים צידיים ומתמקדים בעיצוב בטור בודד.
- השתמשו בעימודים סטנדרטיים – אנשים אוהבים את מה שמוכר להם והם יכולים להתבלבל בגלל עיצוב לא סטנדרטי לאתר אינטרנט. לכן זה כדאי להשאר עם עיצובים מוכרים ומוכחים ולמצאו בתוכם את הדרך לבלוט מעל המתחרים שלכם.
5. המנעו משימוש בקרוסלות, סליידרים, טאבים ואקורדיונים
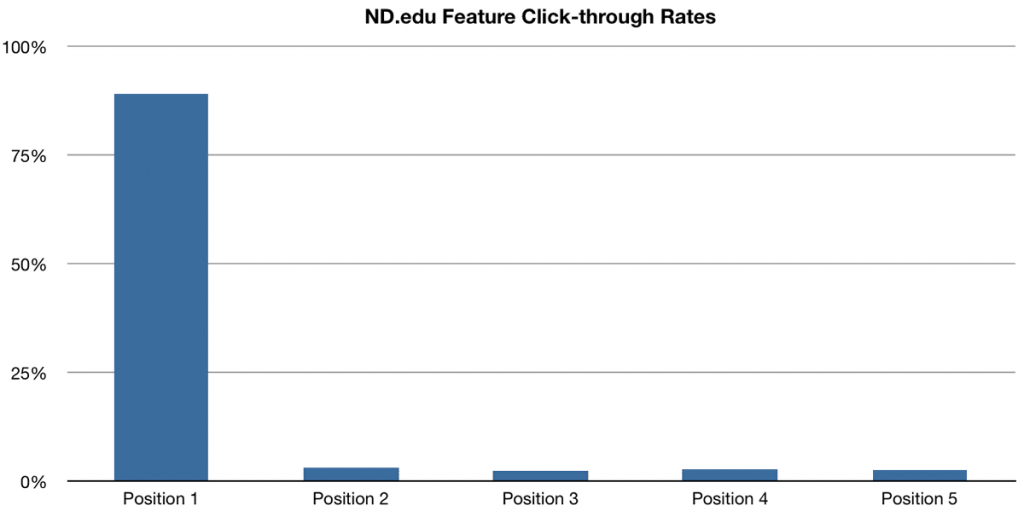
קרוסלות לדעתי היא הבקשה הנפוצה ביותר אצל לקוחות שלי. כמעט כולם מבקשים שתהיה להם קרוסלה באתר, לצערי מחקרים מראים שקרוסולות ושאר הדברים שהוזכרו בכותרת. מחקר של אוניברסיטת נוטרה דם גילה נתון מדהים שכמעט 90% מהקליקים הם על השקופית הראשונה בקרוסלה ואילו שאר השקופיות למעשה זכו להתעלמות כמעט מוחלטת.

טאבים ואקורדיונים סובלים מאותה הבעיה. הרבה פעמים גולשים פשוט מתעלמים מהם. אם לוקחים בחשבון שרוב הגולשים באתר יעברו עליו ברפרוף ולא יתעמקו, אפשר להבין שהבעיה הזאת חמורה עוד יותר.
אבל אם צריך להוסיף את המידע הזאת בכל זאת? הטיפ הבא עונה בדיוק על זה.
6. העדיפו גלילה על קליקים
אז איך בעצם נציג מידע מגוון בדף אינטרנט אם אנחנו לא יכולים להשתמש בטאבים או בקרוסלות? פשוט מאוד… שמים את התוכן בדף אחד ארוך, כולל את התוכן שהיה מוחבא בתוך הטאבים. בניסוי מרתק שערכו כדי להוכיח את הנקודה הזו לקחו דף אינטרנט ובמקום להשתמש בטאבים וקרוסלות וקישורים פנימיים לייצר היררכיית תוכן הם שמו את כל התוכן בדף אחד שארוך פי 20 מהדף המקורי. התוצאה היתה עלייה של 30% בכמות ההמרות. נראה כי גולשים מעדיפים גלילה על קליקים. אז אם כיום אתם מפזרים מידע אודות המוצר שלכם על פני כמה עמודים אולי כדאי לשקול מחדש.
7. כיוון תשומת לב באמצעות עזרים חזותיים
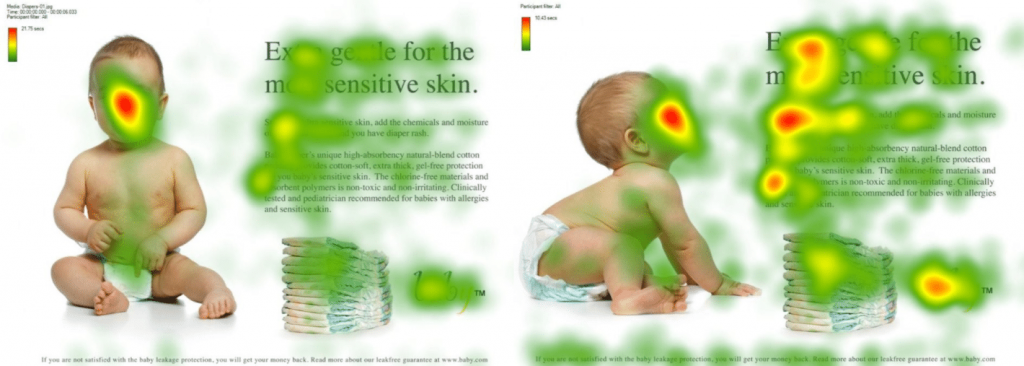
אחד מהמטרות העיקריות בתהליך עיצוב אתרים הוא להנחות את הגולשים בתוך המידע שאתה מספק להם על ידי מתן משקל שונה לרכיבים הויזואליים. ישנם דרכים אחרות להשיג את אותה מטרה. למשל, לנצל את העובדה שאנשים נוטים להסתכל לאותו הכיוון שעליו מסתכים אנשים שמופיעים במודעה. השתמשו בדמויות המסתכלות לכיוון אליו תרצו שהגולש יכוון את מבטו.

שימו לב להשפעה שיש לכיוון המבט של התינוק על כמות האנשים שוקראים את הטקסט. זה באמת עובד ואתם יכולים להשתמש בזה כדי לכוון את תשומת הלב של המבקרים שלכם למקומות שאתם מעדיפים.
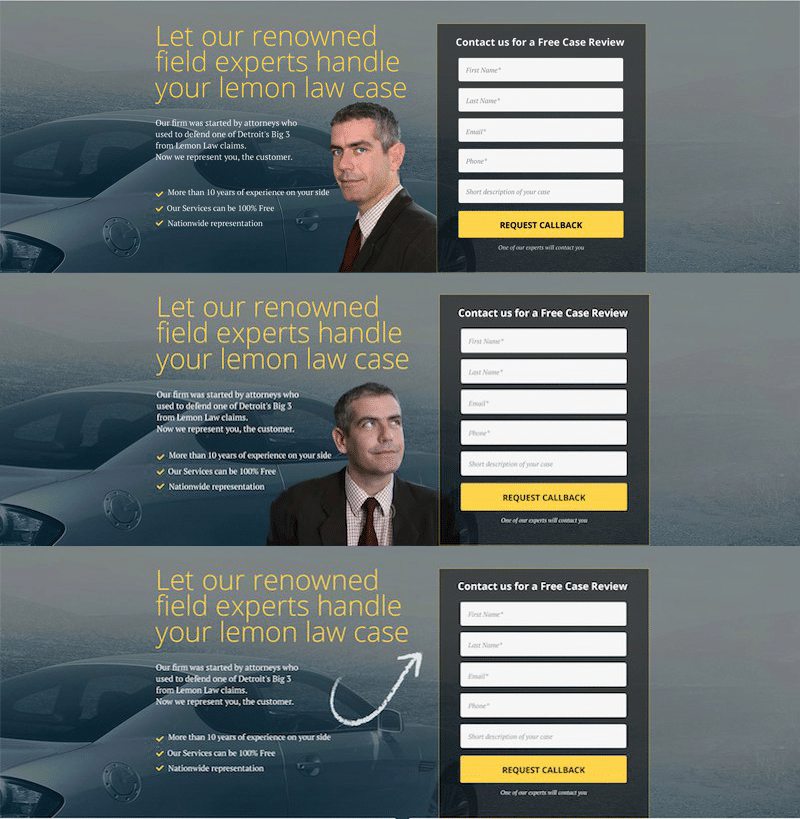
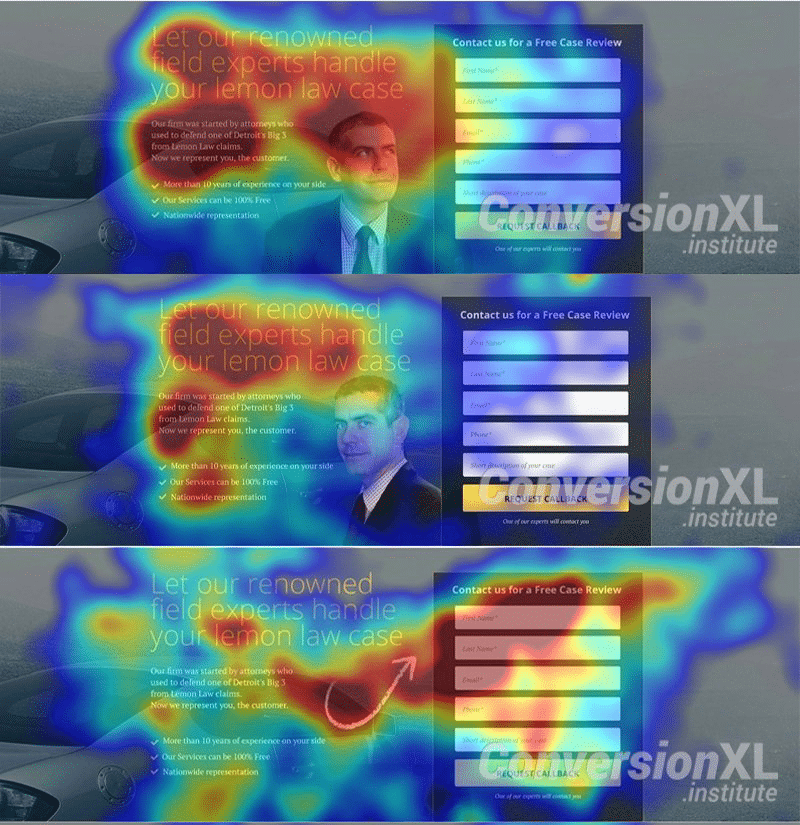
אתם יכולים להיות דיי ברורים בכוונה שלכם לכוון את תשומת הלב של הגולשים, לפעמים זה אפילו עוזר להיות בוטה. במחקר אחד חוקרים בדקו את ההשפעות של שימוש בחץ לעמות שימוש בתמונה של בני אדם

אפשר לראות שהדרך הבוטה נתנה ביצועים יותר טובים מהדרך העדינה.

8. השתמשו בתמונות של אנשים בעיצוב האתר
מעבר בשימוש בתמונות של אנשים לכיוון תשומת הלב, שימוש בתמונות של אנשים באתר האינטרנט שלכם הוא רעיון מעולה. אנשים אוהבים להתחבר לאנשים, גם בחיים האמיתיים וגם ברשת. זו הסיבה שיש לנו דף אודות בבלוגים.
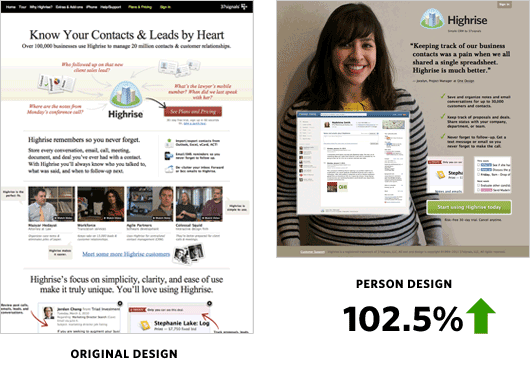
אפשר למצוא דוגמאות לשימוש בטריק הזה במחקר אחד בו הצליחו להגדיל את כמות ההמרות ב 102.5% (!!!) על ידי שינוי עיצוב דף נחיתה מדף שמבוסס על טקסט לדף עם תמונה של בן אדם ברקע.

פשוט ויעיל. עם זאת חשוב שתדעו שכל ההשפעה הזאת יכולה להתבטל אם משתמשים בתמונות כלליות מהאינטרנט. מחקר של קבוצת נילסן נורמן מצא שאנחנו מעולים בזהות את התמונות הגנריות האלה ולהתעלם מהם. לכן, אם אתם משתמשים בתמונות של אנשים בעיצוב אתר האינטרנט שלכם כדאי להתשמש בתמונות של אנשים אמיתיים, הצוות שלכם, או הלקוחות ולהמנע משימוש בתמונות סטוק מהאינטרנט.
9. שימוש בסידור רשימות נכון
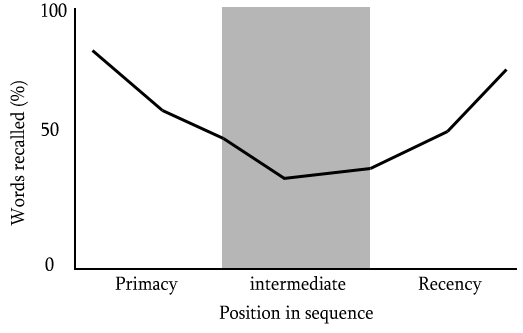
שימוש ברשימות, ממסופרות או לא היא דרך מצויונת להנגיש מידע. עם זאת מסתבר שגם פה ליכולת הקשב שלנו יש קטע. הסיבה לכך נקראית אפקט המיקום הסידורי. אפקט זה גורם לכך שיש סיכוי הרבה יותר גדול שנזכור את הפריט הראשון והאחרון ברשימה מאשר פריטים שבאמצע.

מוסר השכל: כששמים פריטים ברשימה שימו את הדברים החשובים יותר במקומות שתהיה להם יותר השפעה.
10. השתמשו בהוכחה חברתית
הטיפ האחרון ברשימת ה 10 טיפים שהוכחו מחקרית לעיצוב אתרים מוצלח קשור למשהו שנקרא "הטיית הקונפורמיות" שמראה שאנחנו נוטים לאשר משהו שקבוצה אחרת של אנשים מאשרים. דרך אחת לנצל את הטיית הקונפרומיות בעיצוב אתר אינטרנט היא להשתמש בהוכחה חברתית. אם תראו שלאנשים יש דעה חיובית עליכם, מבקרים חדשים באתר שלהם יגבשו דעה חיובית עליכם גם. אפשר להראות את האפקט הזה בקלות, על ידי הצגת כמות שיתופים במדיה חברתית, איזוכורים בתקשורת ושילוב המלצות של לקוחות באתר.
סיכום
עיצוב אתרים מוצלח הוא נושא מאוד מורכב ויש הרבה גורמים שמשפיעים על הצלחת אתר אינטרנט לכן מומלץ שתדעו מה את עושים, או השתמשו בשירות בניית אתרים מקצועי להשגת תוצאות מקסימליות.
הסתמכות על מחקרים היא דרך מצויונת להבטיח שאתם מקבלים את הבחירות הנכונות בתהליך עיצוב אתר האינטרנט שלכם. הטיפים שהוזכרו יכולים לשמש אתכם לעשות את האתר שלכם יותר אפקטיבי ולתרום לחווית גלישה נעימה אצל המקרבים בו והגדיל את שיעור ההמרות שלכם באתר ולהפוך יותר גולשים ללקוחות.
גזרו ורישמו את רשימת הטיפים שהוכחו מחקרית לעיצוב אתרים מוצלח
- שימו את מהירות הטעינה בעדיפות עליונה
- תנצלו נכון את הקפל
- זכרו את חוק היקס
- שמרו על פשטות העיצוב
- המנעו משימוש בקרוסלות, סליידרים, טאבים ואקורדיונים
- העדיפו גלילה על קליקים
- כוונו את תשומת לב הגולשים באמצעים חזותיים
- השתמשו בתמונות (אמיתיות) של אנשים
- סדרו את הפריטים ברשימה תוך מחשבה על אפקט המיקום הסידורי
- השתמשו בהוכחות חברתיות
מקווה שזה עזר לכם לשפר את איכות עיצוב האתר שלכם. אם יש לכם טיפים נוספים, קישורים למחקרים או סתם בא לכם להגיד משהו, תשאירו הערה למטה ושתפו אותנו.