בעולם העסקים של היום, כאשר יותר ויותר דברים נעשים מול מסכים, עיצוב UX (עיצוב חווית משתמש) הולך ונהיה יותר ויותר חשוב. אנחנו ב ICDM הכנו הסבר קצר מה זה עיצוב UX.
אם אתם בעלי עסקים והגעתם למאמר הזה תוך חיפוש של שירות עיצוב UX או בניית אתרים איכותי עבור העסק שלכם, אנחנו ב ICDM מציעים לכם שירות עיצוב חווית משתמש ובניית אתרים מהשורה הראשונה. צרו קשר ונייצר לכם נוכחות דיגיטלית עוצמתית. אם אתם מעוניינים בדעה לגבי חווית המשתמש באתר שלכם, תשאירו פרטים וציינו את כתובת האתר.
מהי חווית משתמש?
חווית משתמש, או UX, היא התחושה או החוויה שמשתמשים חווים בזמן שהם מתקשרים עם מערכת כלשהי. המערכת הזאת יכולה להיות אתר אינטרנט, אפליציית WEB, תוכנת מחשב או תוכנה לנייד או כל סוג של תקשורת של אדם מול מכשיר כלשהו.
למה עיצוב UX כל כך חשוב?
בקצרה, עיצוב UX חשוב לנו כי הוא שואף למלא את צרכי המשתמש. באמצעות עיצוב חויית משתמש אנחנו מייצרים למשתמש חוויה חיובית שהופכת את המשתמשים למשתמשים נאמנים למוצר או המותג שלנו. בנוסף, תהליך עיצוב UX משמעותי מאפשר לנו להגדיר מסלולים ברורים שדרכם מנווטים הגולשים באתר שלנו – מסלולים שיש להם תועלת מקסימלית להצלחת העסק שלנו.
מה הופך חווית משתמש למוצלחת?
אין באמת תשובה חד משמעתית לשאלה מה הופך חווית משתמש למוצלחת. האמת היא שחווית משתמש משתנה באדם לאדם. הדבר הכי חשוב שאנחנו צריכים לזכור בזמן עיצוב UX, כשאנחנו מעצבים אתר אינטרנט או ממשקי משתמש לתוכנה הוא שאנחנו לא המשתמשים. אסור לנו להניח שאנחנו יודעים מה המשתמשים שלנו רוצים או צריכים.
אז איך אנחנו מעצבים חווית משתמש מוצלחת? אנחנו צריכים להתקרב למשתמשים שלנו, אם אנחנו יכולים לתקשר איתם או לראות כיצד הם משתמשים במוצר שלנו, לנסות להכנס לראש שלהם ולשאול את עצמנו איך הם מקבלים את ההחלטות שלהם. הלקוחות והמשתמשים שלנו יכולים ללמד אותנו המון אז כדאי שנשים לב ונלמד עליהם כדי שעיצוב חווית המשתמש שלנו תשרת אותם.

שלבים בתהליך עיצוב UX
ישנם מספר שלבים שצריך לעבור בזמן שאנחנו מעצבים חווית משתמש. הנה לכם 8 השלבים הבסיסיים שבהם אנחנו משתמשים ב ICDM
1. אפיון משתמשים ויצירת פרסונות
הצעד הראשון שאנחנו עושים ב ICDM כשאנחנו מתחילים בתהליך של עיצוב UX עבור הלקוחות שלנו הוא להכיר את קהל היעד. הכרת קהל היעד מאפשרת לנו לפתח חוויות שמדברות בשפה ולרגשות המשתמשים שלנו. כדי לעשות זאת אנחנו משתמשים במה שנקרה "פרסונות". פרסונה היא דמות חצי פיקטיבית שמייצגת את הלקוח האידיאלי שלנו. את דמות הלקוח האידיאלי אנחנו שואבים מתוך תשאול הלקוח ,סקר שוק ושימוש באנליטיקס.
כשאחנו מסיימים לפתח את הפרסונה או הפרסונות יש בידינו את פרופיל המשתמשים שהאתר שלנו פונה אליהם.
הנה מספר תכונות שאנחנו משתמשים בהם לאיפיון פרסונות ב ICDM:
- דמוגרפיה (גיל, מיקום, מצב משפחתי, תחום עיסוק, תחביבים וכ"ו)
- אופי (האם הלקוחות מופנמים, מוחצנים, יצירתיים וכיו"ב)
- מניעים (האם הם מונעים מפחד, מקבלת תמריצים, מעוצמה וכ"ו)
- באיזה טכנולוגיה הם משתמשים בעיקר לגלישה באינטרנט כדי למקדאת מאמצי העיצוב
- כל מידע אחר שיש ברשתונו שיכול לעזור לנו להכיר את המשתמשים שלנו.

יצירת פרסונות היא תהליך שלוקח הרבה זמן לפתח ולא סתם אנחנו ב ICDM משקיעים מאמצים רבים לפיתוח פרסונות מדוייקות ככל שניתן בתהליך עיצוב חווית משתמש. ישנם שלבים רבים שצריך לעבור על מנת לוודא שיש בידינו כל הנתונים כדי לפתח פרסונה אפקטיבית ועלינו לזכור שהם יכולות להשתנות עם הזמן, ככל שהעסק שלנו צומח והלקוחות שלנו משתנים גם הם.
2. בדיקת הממשקים – ביקורת איכות עיצוב הממשקים
כשאנחנו בונים ממשק משתמש ב ICDM אנחנו משתדלים לאסוף כמה שיותר מידע. אנחנו משתמשים במידע הזה על מנת להשוות את האפקטיביות והאיכות של ממשקי משתמש שונים, כולל את זה של האתר או האפליקציה הקיימת של הלקוחות שלנו. לעיתים, שינוי מזערי, למשל החלפה של מילה אחת יכולה לעשות שינוי משמעותי באפקטיביות הממשק.
כלי עוצמתי לבדיקת ממשקים שאנחנו משתמשים בו ב ICDM הוא Google Optimize. עם הכלי המעולה הזה אנחנו יכולים לחלק את החשיפה לאתר האינטרנט שלנו לקבוצות ולהראות לקבוצות האלה גרסה שונה של דפים באתר שלנו. ברגע שנאספת כמות משמעותית של נתונים אנחנו יכולים בבירור לראות איזה עיצוב UX אפקטיבי יותר ולהתאים אותו.

3. תשאלו את המשתמשים אודות חווית המשתמש האישית שלהם
ביצוע סקר עם לקוחות קיימים ופוטנציאלים יכולים לתת לנו תובנות רבות לגבי מה יכול להיות העיצוב האפקטיבי ביותר. בגלל שחווית המשתמש היא סובייקטיבית, אחת הדרכים הטובות ביותר לקבל תובנות ממשתמשי האתר שלנו היא פשוט לתקשר איתם. באמצעות ראיון אנחנו יכולים לגלות שאלמנט שחשבנו שעובד מצויין בכלל בלתי נראה למשתמשים שלנו, אז מידע מיד ראשונה לגבי איך המשתמשים מבצעים אינטרנאקציה עם האתר שלנו יכולה לתת לנו תובנות יקרות ערך.
תבצעו ניתוח של קהל היעד שלכם ושל הלקוחות הפוטנציאליים. קבלת חוות דעת ממעצבים אחרים או מחברים היא לא דבר אופטימלי לעשות בגלל שיכול להיות שהאינטרנאקציה שלהם עם אתר האינטרנט שלכם שונה מאשר של האנשים שאליהם אנחנו מכוונים להגיע. תשאלו לקוחות שאלות כמו: איך האתר גורם לך להרגיש? האם משהו בלבל אותך במהלך הגלישה? האם השפה שבה האתר משתמש מדברת אליך? אתם תופתעו מכמות המידע הרלוונטי שתקבלו משאילת שאלות כאלה.

4. השתמשו בתרשימי זרימה לעיצוב UX
תיצרו תרשים זרימה שמתאר איך משתמשים צריכים לעבור דרך האתר. תתחילו בהכנת תרשים לאיך אתם מצפים מהם לעבור דרך האתר ואז תשוו את זה לנתונים שיש לכם לגבי איך בפועל הם מנווטים באתר שלכם. השימוש בפרסונות יכול לעזור כאן. אם אתם מבינים את פרופיל המשתמש באתר האינטרנט שלכם אתם יכולים לתכנן יותר טוב את חווית המשתמש האופטימלית עבורם.
בנוסף, ישנם מספר כלי אנליטיקס שיכולים לתת לכם מבט לגבי איך אנשים מתקשרים עם האתר שלכם בזמן אמת. וגם כלים שמייצרים מפות חום שמראות לכם איזה חלק של האתר שלכם מושך הכי הרבה תשומת לב מהגולשים.
אחרי שלמדתם איך הגולשים משתמשים באתר שלכם חשוב שתהיו פתוחים לבצע שינויים מרחיקי לכת. האתרים האפקטיבים ביותר הם אלה ששמים בעדיפות עליונה את חווית המשתמש. וזה מה שאנחנו עושים ב ICDM.

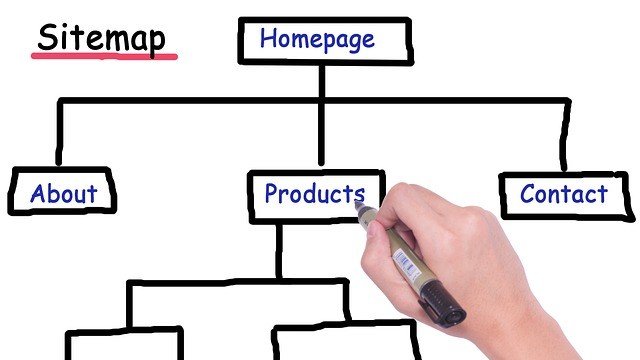
5. יצירת מפות אתר לייעול תהליך עיצוב UX
אחרי שלמדנו את זרימה שלה מצים הגולשים באתר שלנו, יש צורך בתכנון מעמיק. ב ICDM אנחנו מתחילים בבניית מפת אתר עבור הדפים שאנחנו רוצים ליצור. מפת אתר היא תיאור ברור של היררכית הדפים ותת הדפים באתר האינטרנט שלנו. יצירת מפת אתר מאפשרת לנו לדמיין בקלות איך משתמש יגיע מנקודה א' לנקודה ב' באתר שלנו ובכמה קליקים הוא יוכל לעשות זאת, במקום לבצע שינויים מבניים באתר אחרי שבנינו אותו. ב ICDM אנחנו משתמשים במפות אתר כדי לנפות רעיונות גרועים (גם לנו יש כאלה מפעם לפעם) בתחילת הדרך ובמקביל אנחנו מקבלים מושג לגבי כמות הדפים שבסופו של דבר נצטרך לעצב ולכתוב עבורם תוכן. בניית מפת אתר היא כלי אפקטיבי לשיפור תהליך בניית אתר אינטרנט, או מערכת תוכנה כלשהי.

6. יצירת אבטיפוס או שלד מסך בשלב התכנון בתהליך עיצוב אתרים
בכל דף אינטרנט, האלמנטים הויזואלים חשובים לא פחות ממבנה האתר עצמו אז כדאי להשקיע זמן בפיתוח שלדי מסך (Wire frame) שהם עזרים עזרים ויזואלים שמייצגים את מבנה דף האינטרנט ונותנים לנו תצוגה מקדימה לגבי הניראות של אתר האינטרנט שלנו. שימוש בשלדי מסך יכול לעזור לנו להמנע מטעויות שעלולות לפגוע בשימושיות האתר עוד לפני שאנחנו בכלל רואים אותו על מסך מחשב וזה עוזר לנו לייעל תהליכי עיצוב UX ובכך להוזיל עליות עבור הלקוחות שלנו.
ב ICDM אנחנו לעיתים קרובות משתמשים בדפים בשלב התיכנון בתהליך עיצוב אתרים. זה דורש רק נייר ועט והרבה רעיניות טובים לגבי עיצוב ותוכן להתחיל בתהליך סיעור המוחות. ברגע שעימוד הדף נראה טוב על נייר אנחנו לעיתים ממשיכים ליצירת אבטיפוס אינטראקטיבי שמראה לנו איך האתר נראה כשבוא באוויר. לעיתים קרובות אנחנו עושים שינויים בכל שלב בהתליך הזה, היות וכל תוספת מידע מספקת לנו תובנות חדשות.

7. תבניות עיצוב ליצירת חווית משתמש אפקטיבית
תבניות מספקות עיקביות בעיצוב ודרך למציאת העיצוב האפקטיבי ביותר עבור הלקוח. עם תבניות עיצוב ממשקים אנחנו יכולים, לדוגמא, לבחור את סוג אלמנט ממשק המשתמש הנכון לטובת משימות שונות, לפי רמת האפקטיביות שלהם כדי לספק חווית משתמש מוכרת ואיכותית.
תבניות עיצוב מאפשרות לנו לשמור על עיקביות לרוחב אתר האינטרנט שלנו ולשמור על אחידות ברמת גודל הפונט, עיצוב הכפתורים והצבעוניות הכללית. תבניות עיצוב מבטיחות לנו שנעצב חווית משתמש אחידה וכך המשתמשים שלנו יזהו ביתר קלות איך לבצע אינטראקציה עם האלמנטים השונים באתר שלנו.

(קרדיט צילום)
8. מדריכי סגנון לעיצוב UX למותג
עיקביות היא אלמנט קריטי לעיצוב חווית משתמש שנחרטת בזיכרון וכתוצאה מכך, למיתוג. מדריכי סגנון נותנים לאנשי תוכן ומעצבים מסגרת שבתוכה הם צריכים לעבוד כשמייצרים תוכן או מעצבים חווית משתמש ממתגת. בנוסף הם צריכים לוודא שהמיתוג והאלמנטים החזותיים תואמים את חזון הלקוח (גם אם אנחנו הלקוחות של עצמינו).
עלינו כמעצבים לדאוג שמדריך הסגנון שלנו יהיה נגיש לכל אחד שעובד על האתר החדש. אלמנט אחד בדף שלא מותאם לתדמית המותג או לשפה העיצובית שלו תציק למשתמש כמו אצבע בעיין. אם אין לכם מדריך סגנון, כדאי שתשקלו להכין אחד. אתם תהיו מופתעים כמה שימושי זה יהיה עבורכם, אפילו מעבר לתהליך עיצוב הUX לאתר האינטרנט שלכם.
אז אני מקווה שהבנתם את חשיבות עיצוב UX לבניית אתר אינטרנט לעסק ומהם השלבים שאנחנו ב ICDM עושים על מנת להבטיח ללקוחות שלנו עיצוב UX אפקטיבי ואיכותי.
אם מצאתם ערך בפוסט הזה, פרגנו לנו בלייק ושתפו אותו עם חברים וקולגות.
יש לכם מה להגיד? כיתבו למטה בהערות, או בדף הפייסבוק של ICDM.
